文章内容区域
移动设备章节目录
小屏幕的移动设备会使用单独的章节目录,不会使用大屏设备的侧边栏章节目录。
小屏幕的章节目录默认是隐藏的,需要点击目录按钮才会显示,这里可以设置是否启用小屏幕的章节目录,禁用后不会显示目录按钮。
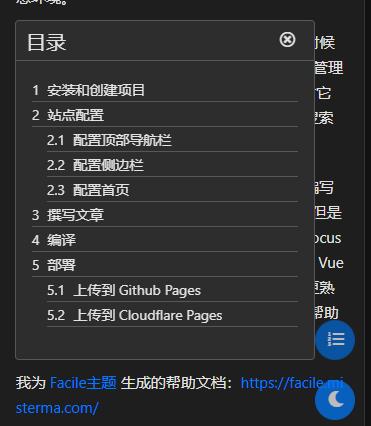
以 使用 VuePress 为开源项目和产品生成帮助文档 这篇文章为例,小屏幕设备的章节目录如下:

代码高亮
代码高亮开关可以启用或禁用主题自带的代码高亮功能,禁用后文章内的代码块不会显示任何高亮效果,只有单行的短代码会显示高亮效果。
如果您准备使用其他代码高亮插件的话,可以禁用主题自带的代码高亮效果。
代码块显示行号
开启后文章的代码块会显示行号,文章代码行号和高亮效果可以看 代码高亮 。
代码块颜色主题
目前支持的代码高亮配色包括:
- Stack Overflow(浅色)
- Github(深色)
- Sunburst(高对比度)
配色效果可以看 代码高亮 。
图片懒加载
开启后,文章页面可视区外的图片不会自动加载,只有图片进入可视区才会加载。
可视区就是你能看到的区域,如果你在文章开头插入图片,打开页面图片就会自动加载,如果图片在靠后的位置,只有滚动到图片位置区域才会加载。对于带宽较低的服务器来说,开启图片懒加载可以避免同时发起多个 HTTP 请求导致资源加载缓慢的情况。
文章底部的交互功能
设置文章页底部的交互功能和按钮,支持的功能包括 点赞,打赏,分享,功能之间用英文逗号分隔,逗号和名称之间不需要空格,结尾不需要逗号,功能按钮的排序方式会根据这里设置的名称顺序排序。
下面是几个功能按钮:

文章的分享链接和二维码默认是隐藏的,需要点击 分享 按钮才会显示。
打赏二维码图片地址
文章底部的交互功能可以配置一个 打赏 按钮,点击后可以显示一个二维码图片,你可以在这里填写图片地址。图片的最大宽度和文章区域的宽度是一样的,高度不限制,图片会居中显示。